Amazing Tips About How To Be Admin Css

Read :~:::note this is on a lan server::i recomend you download winrar 3.71 before downloading anything.
How to be admin css. Add a css declaration to an element. Top reasons for choosing virtual schooling. Use the styles tab when you want to change or add css declarations to an element.
Windows admin center, windows admin center preview. Custom css styles for admin the function to use is: Windows admin center is built as an extensible platform to enable partners and developers to.
Custom css styles for admin the function to use is: <?php function theme_admin_css() { echo '. So, first of all, try not to change and not to write your components in the @core module.
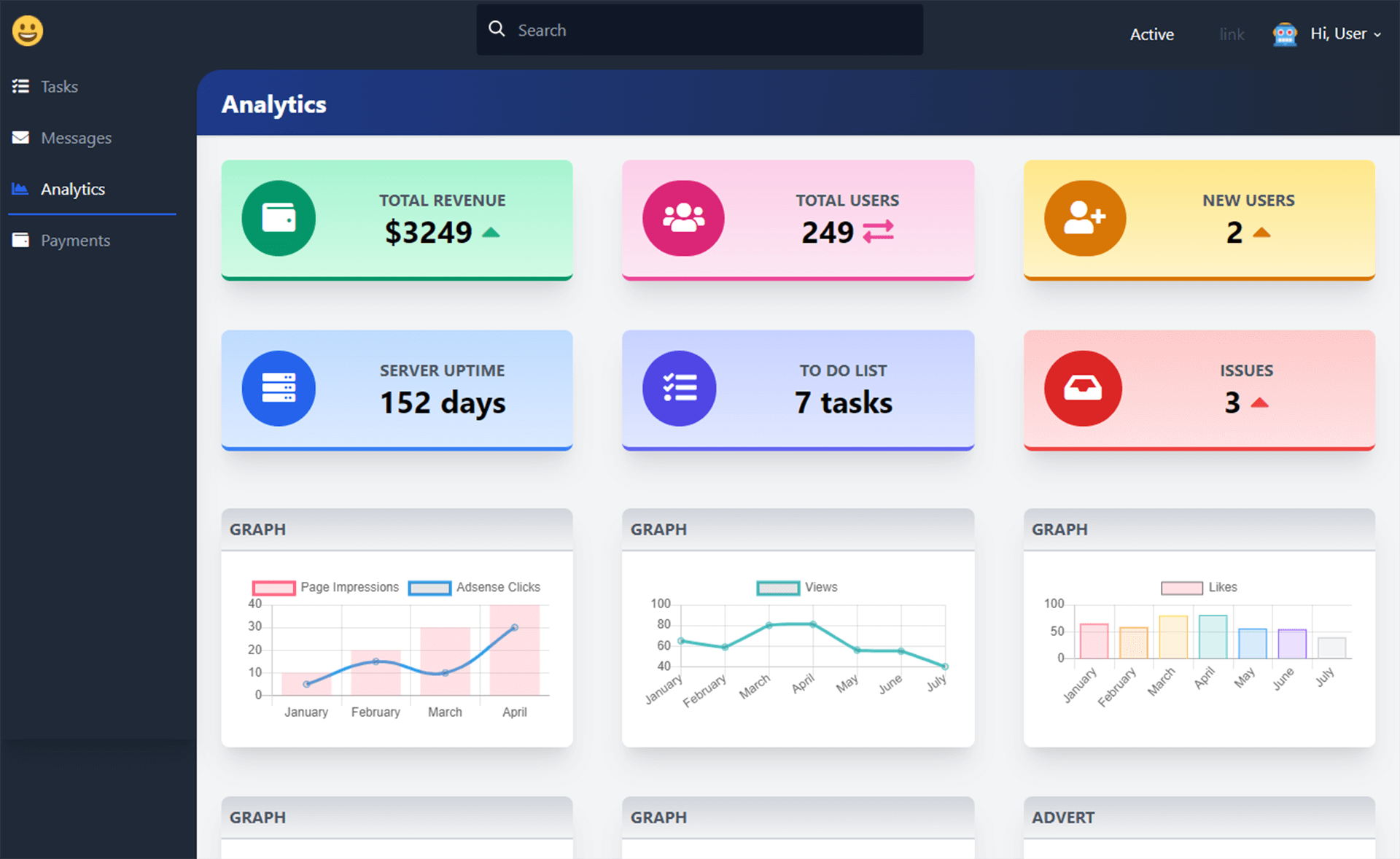
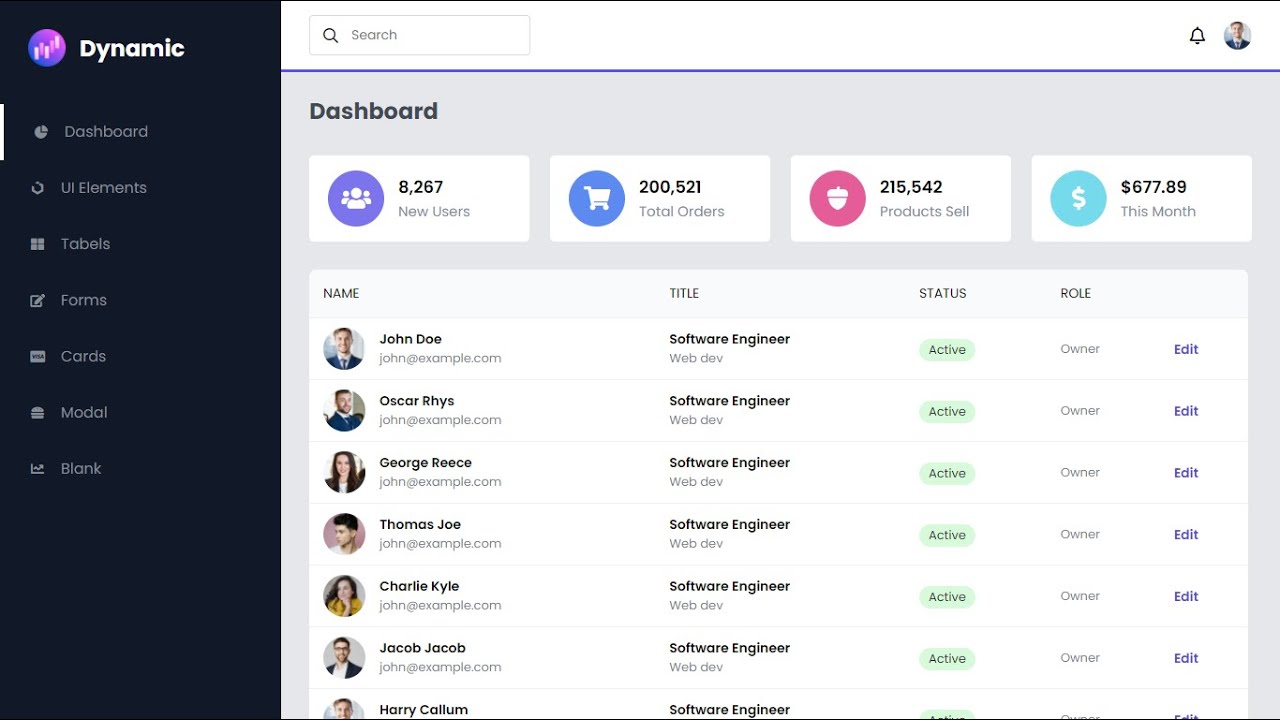
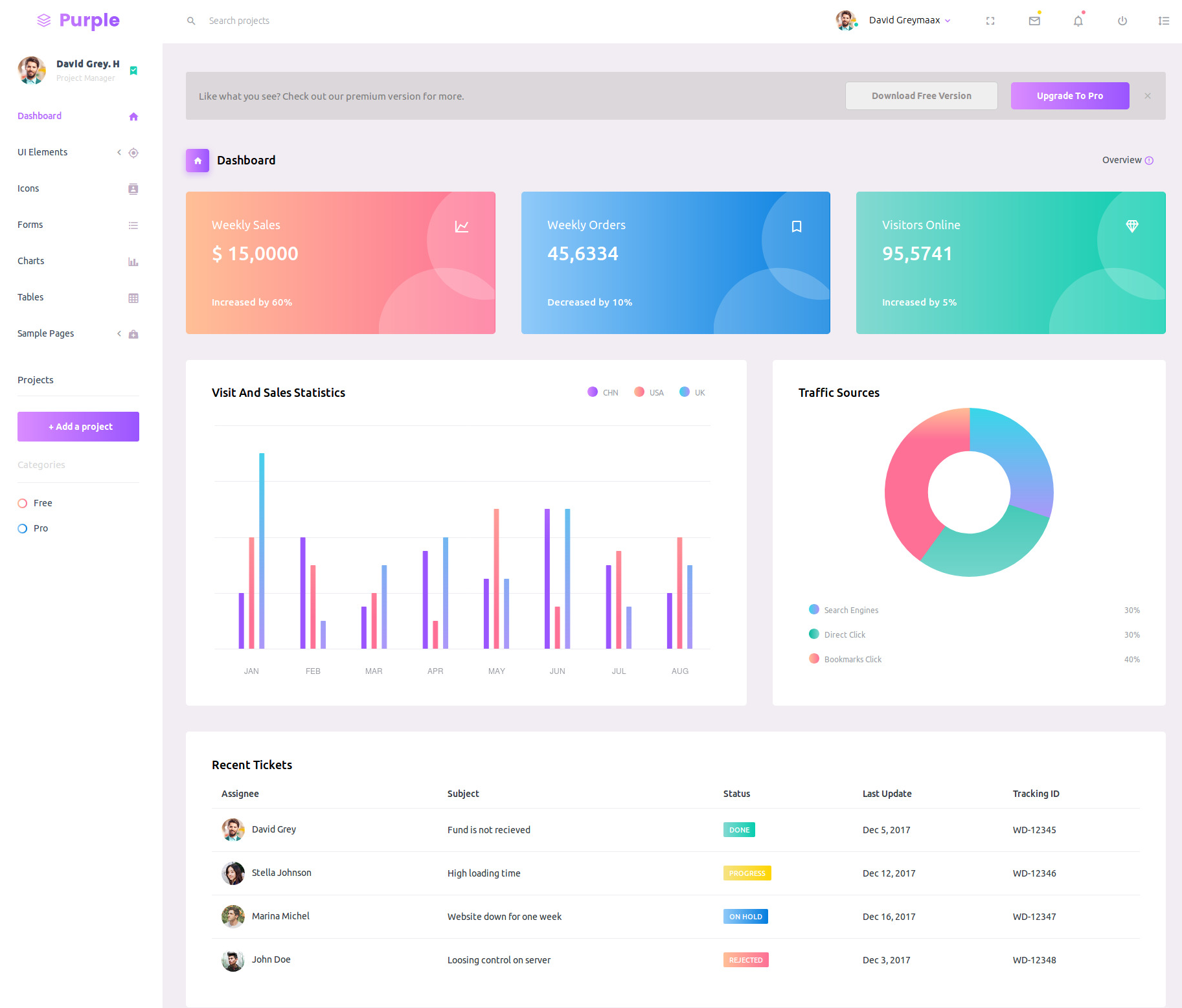
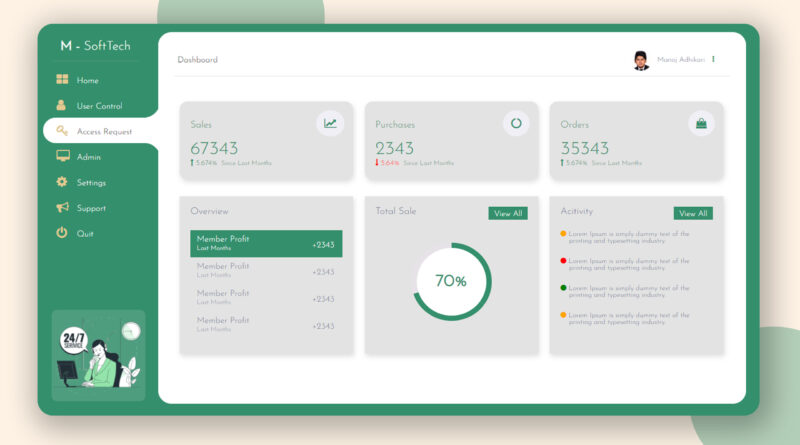
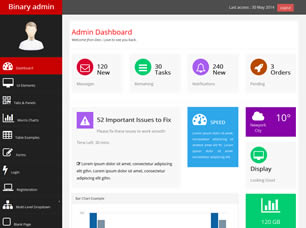
In your function.php file add the following: Better do it in some separate module or at least folder. It is built on top of awesome bootstrap 4.5.0, modern web technology html5, css3, and jquery.
Top reasons for choosing virtual schooling. You need to create two files one is an html file and another is. In your function.php file add the following:
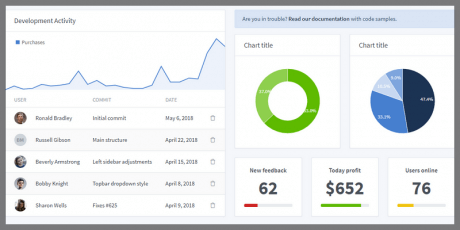
Windows admin center, windows admin center preview. To get the following html css & javascript code for admin dashboard panel with dark/light mode features. Use the styles tab when you want to change or add css declarations to an element.